Bagi yang selama ini menggunakan Google Analytic untuk menganalisa pengunjung website, terhitung mulai tanggal 1 Juli 2023 Google sudah menerapkan Google Analytisc 4.
Apa implikasi dari penerapan Google Analytics 4 bagi pengguna?
Dampaknya adalah kita tidak bisa melihat laporan pengunjung website apabila belum dilakukan konfigurasi ke Google Analytics 4.
Apa kelebihan Google Analytics 4?
- mengumpulkan data dari website dan aplikasi (aplikasi android atau aplikasi IOS)
- berbasis event-based dari yang sebelumnya session-based
- termasuk kontrol privasi seperti pengukuran cookies, kebiasaan, dan konversi model
- kemampuan untuk memprediksi tanpa model yang kompleks
- integrasi langsung ke berbagai platform media
Intinya Google Analytics 4 dapat memberikan data mengenai pengunjung website secara lebih detail melalui pengukuran event-based yang lebih menyeluruh. Memberikan kontrol privasi yang lebih baik, meminimalkan pengumpulan data dari pengguna seperti cookie dan metadata namun tetap menghasilkan analisis pengukuran yang tepat.
Cara melakukan konfigurasi ke Google Analytics 4
1. Membuat akun Google Analytics
Hal yang perlu dilakukan adalah mendaftarkan akun Google Analytic, jika belum memilikinya.
- Kunjungi https://analytics.google.com
- Untuk pengguna baru, saat muncul halaman Welcome to Google Analytic, pilih Mulai Melakukan Pengukuran
- Jika sudah memiliki akun, masuk ke menu Admin, pilih buat Akun

Buat akun - Isi nama akun
- Pilih opsi setelan berbagi data akun
2. Membuat properti Google Analytics 4
Langkah kedua yaitu membuat properti GA 4:
- pada halaman admin, pilih nama akun yang sudah dibuat, lalu pilih buat properti
- masukkan nama properti, sebagai contoh website saya, kemudian pilih zona waktu dan mata uang yang digunakan
3. Membuat aliran data
Langkah ini merupakan langkah yang paling credensial agar data mengalir dari website atau aplikasi ke dashboard google analytics 4.
- pada halaman admin, yaitu pada properti yang telah dibuat, pilih tab aliran data (data stream)
- bila memilih sumber data dari web, maka pilih opsi web
- masukkan alamat url web sebagai contoh: https://situsanda.com dan nama aliran data sebagai contoh: aliran data ke web situsanda.com
- pilih buat aliran data
4. Catat ID Pengukuran
Langkah ini kita perlu mencatat id aliran data yang nantinya akan kita koneksikan dengan google tag manager
- masuk ke halaman admin google analytics dan pilih menu aliran data
- Pilih nama aliran data
- catat dan simpan ID Pengukuran, ID Pengukuran yang dilingkari garis berwarna merah
5. Mengcopy script tag yang berisi ID Pengukuran ke halaman website
Langkah ini cukup penting untuk menghubungkan ID Pengukuran dengan halaman website, agar google analytics 4 dapat terkoneksi dengan website
- Pilih menu konfigurasi setelan tag
- Pilih petunjuk penginstalan
- Copy script pada tab install secara manual pada halaman website setelah kode <head>
6. Buat akun pada Google Tag Manager
Langkah ini kita menyetting akun baru untuk google tag manager:
- Kunjungi : https://tagmanager.google.com
- kemudian buat akun baru
- masukkan nama akun, negara, nama penampung
- tentukan platform target
- pilih buat
- Menyetujui perjanjian layanan google tag manager
7. Mengcopy script untuk menginstal Google Tag Manager pada Website
Langkah ini untuk memastikan akun google tag manager terkoneksi dengan website
- Setelah menyetujui perjanjian layanan, maka kita diminta untuk menyalin script dari google tag manager ke website
- ada 2 script, yang atas dicopy tepat di bawah kode <head> dan yang bawah dicopy tepat di bawah kode <body>
- untuk melakukan langkah ini diperlukan akses ke server tempat menyimpan source code website
8. Membuat tag baru
Setelah selesai membuat akun google tag manager dan mengcopy script ke website, maka langkah selanjutnya adalah membuat tag baru
- Setelah klik tombol oke dari langkah 6, maka akan diarahkan ke dashboard google tag manager
- Pilih menu tambahkan tag baru
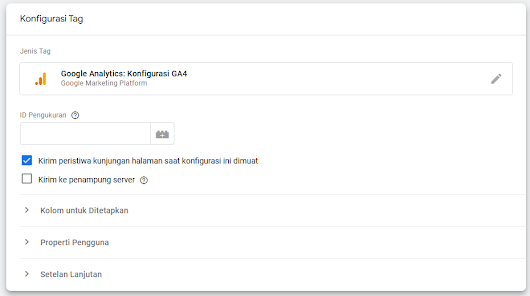
- masukkan nama tag dan pilih konfigurasi tag dan pilih jenis tag Google Analytic : Konfigurasi GA 4
- masukkan ID Pengukuran yang telah dicatat sebelumnya dari google analytic
- pilih pemicu all pages
Mengecek aliran data Google Analytics 4
Jika semua langkah di atas telah dilakukan, kita bisa mengecek apakah terdapat aliran data dari Google Analytics 4 ke website, yaitu dengan mengecek pada halaman admin di Google Analytic
- Kunjungi halaman Google Analytic
- Pilih menu admin, pilih properti website
- Pilih menu aliran data
- Pilih aliran data yang digunakan
- cek apakah terdapat teks "Pengumpulan data aktif dalam 48 jam terakhir", jika iya maka koneksi berhasil-------- ### Selamat mencoba ### -------